前言
自从有了个人博客,图片的上传和使用就成了一个亘古不变的问题和痛点。在网上找了很多免费的图床网站,虽然这种产业面临着随时跑路的危险,但也不乏一些确实很不错的网站。那么他们是怎么运作下去的呢,那当然就是 VIP 服务或者广告了。不冲 VIP 就会有图片大小和数量的限制,还会有一些烦人的广告出现。
所以,本教程就结合自身经历,给大家分享如何利用开源免费的 Cheverto 软件搭建一个免费的,自己掌控的图床。前提是得拥有一个云服务器或者自己的本地服务器。至于如何搭建本地服务器,请看我的另一篇文章 自建本地服务器,自建 Web 服务器——保姆级教程!。
环境
- 一台服务器(云服务器或者本地服务器)本例为 Centos 7.8
- 宝塔面板 Nginx 环境
- 域名
本文使用虚拟机演示,所以网站地址是虚拟机的内网 IP
安装宝塔面板
参考 https://www.bt.cn/bbs/thread-19376-1-1.html 在终端中输入
sudo yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
搭建
准备
添加一个站点 img.chens.life(根据自己喜欢),本例使用 IP 地址。之后在自己域名的 dns 解析中添加相应解析条目。
创建一个数据库。
在https://github.com/Chevereto/Chevereto-Free/releases下载最新在线安装文件。如果无法在线安装,下载离线安装包本例使用离线安装方式,更加便捷。
解压,上传至网站的根目录。修改目录文件权限为 777 。可以使用宝塔面板,也可以使用 shell 命令。在线安装的需要把install.php权限改为 777。同样的操作。
修改伪静态配置
在网站设置 > 伪静态中填入
location / {
if (-f $request_filename/index.html){ rewrite (.*) $1/index.html break; } if (-f $request_filename/index.php){ rewrite (.*) $1/index.php; } if (!-f $request_filename){ rewrite (.*) /index.php; } try_files $uri $uri/ /api.php; } location /admin { try_files $uri /admin/index.php?$args;
}
确定保存。
先上图!大致思路就是如此。
前言
暑假因为疫情在家无事可做,便白嫖了阿里云大半年的虚拟主机。虽然它只有 1 核 2G,1M 的带宽,但也给了我一个实践的机会,让我有机会了解学习 apache、php、js、Linux 等等······
显然!我们已经不再满足于一百多 KB 的带宽,缓慢的 cpu 速度和狭小的 50G 系统盘了!自建一个性能强大,带宽 300M(这取决于自己的宽带),硬盘容量随意增加的本地服务器势在必得!终于,功夫不负有心人,我在折腾了一个通宵之后就肝了出来,于此将我的经验分享出来,希望能帮助到大家。
本地服务器的好处
毋庸置疑,那就是可操控性、可拓展性和极致性价比。相比于各类云服务厂商(阿里云、腾讯云等)动辄一年好几千的“高端”配置,我这个穷人还是老实折腾我的本地服务器吧(不争气的眼泪流了下来,呜呜呜~~)
本地服务器的弊端
当然了,本地服务器毕竟不是专业的服务器。况且国家对于互联网的管控还是很严格的,所以这就导致了本地服务器的一些弊端。例如,
- 本地服务器不够稳定,容易受到停电、机器故障、网络故障等各类不可控因素的影响;
- 我们所部署的本地服务器并不是专业的服务器,本身的并发能力不强,所以不适合用户数量特别巨大的人;
- 电信运营商对于家用宽带做了诸多限制,封禁了 80,22 等常用端口。虽然能够通过端口映射或修改端口来解决,但还是不太美观。幸运的是,我这里的 443 端口没有被封,不要太开心~~
前提准备
公网 IP
这是至关重要的一项。打开http://ip.3322.net,查看返回的 IP 地址与光猫普通用户后台的 IP 地址是否相同,如果相同,则当前 IP 为公网 IP。如果不相同,则需要向电信运营商申请公网 IP。打给自己的运营商客服,告诉她家里要装 NAS 或者监控,申请公网 IP。
光猫改为桥接
一般我们安装的光猫都自带路由器和拨号功能,但是不具有端口映射功能,无法将本地局域网内的服务器映射到公网上面。所以我们需要让路由器来进行拨号任务,而光猫单独进行光电信号转换。
将光猫改为桥接需要用超级管理员登录光猫后台,一般为192.168.1.1/admin,不同的光猫情况不同,去百度搜搜自己的光猫型号。另外超级管理员密码要找装机师傅要,他们一般以各种理由推辞,难搞哦~。如果搞不定就去万能的淘宝吧!(别怪我没提示哦~)我自己也是找的淘宝。。。
一台旧电脑
我是用的是一台老式的 Dell 灵越笔记本,4G RAM,i5 八代 U,500G HDD。这对于个人博客服务器来说是绰绰有余了,足以抵得上阿里云好几千的服务器了。
一个域名
为什么需要域名
在这里我说一下为什么我们还需要一个域名呢?直接适用 IP 地址访问不就好了?反正是自己使用的。
因为我们向电信运营商申请的公网 IP 是动态的,也就是说隔一段时间就会改变,不是固定的 IP 地址。那么能不能申请固定的 IP 地址呢?答案是可以,但是非常贵,面对大型企业的。我这种穷学生就算了吧。
所以,在有个一个域名之后就可以使用动态域名解析,将域名解析到变化的 IP 地址上,这样不论 IP 地址如何变化,我们总是能够访问得到本地的服务器。况且,如果是想做个人博客,只有域名才能够被百度和谷歌收录,才有机会被别人看见。
为 CentOS 系统分配硬盘空间
目前有两种方案,一种是一块硬盘上的双系统,另外一种是单独安装在一块硬盘上面(这个不需要多说),我们主要说一下在一块硬盘上为 CentOS 分配空间。
搜索 创建并格式化硬盘分区,或者 右键开始菜单,选择 磁盘管理。找到有空余空间的磁盘点击 压缩卷。
根据自己的需求分配空间大小,这个分配 20G 做个示范。
制作安装盘
下载 CentOS 7.8 ISO 镜像文件
这里从 阿里云开源镜像站,下载 CentOS 7.8 ,直链 https://mirrors.aliyun.com/centos/7.8.2003/isos/x86_64/CentOS-7-x86_64-DVD-2003.iso。
安装 balenaEtcher
https://www.balena.io/etcher/,下载安装。由于国内速度不好,本站提供最新版(2020.8.15)备份,balenaEtcher。密码:chens.life。
制作安装盘
打开 balenaEtcher,选择镜像文件和 U 盘,等待制作完成。
安装系统
开机进入 BIOS 设置 U 盘为第一启动项,或者开机按 F12 UEFI 启动(不同的主板型号,按键有所不同,请自行查询)。
选择第二项 Test this media & install CentOS 7
选择语言
选择 软件 > 软件选择,一般选择 GNOME 桌面,图形界面系统更容易入手和操作。
然后选择系统 > 安装位置,在这一步中,选择你想要安装的硬盘或者刚才分配的硬盘分区。有能力的可以自己配置分区,不过自动配置分区足矣。
如果想要回收空间或者格式化硬盘,勾选我想让额外空间可用,这样就可以格式化这些空间了。选择想要回收的空间,点击删除,之后回收空间即可,点击完成。
在等待其安装的过程中,我们设置一下 root 密码和普通用户名和密码。
编译运行设置
前期准备
1、安装 VS Code
在VS Code官网下载最新版本安装包,注意 User Installer 和 System Installer 的区别。一般来说,如果使用 Administration 账户登录的就下载 System Installer 版本的,其他个人账户的下载 User Installer 版本。
安装时,勾选所有的选项。
2、安装 MinGW
这是必要的 c 语言编译器组件包,下载最新版本[Mingw-w64](https://sourceforge.net/projects/mingw-w64/files/Toolchains targetting Win32/Personal Builds/mingw-builds/installer/mingw-w64-install.exe/download),由于国内速度慢,可以直接下载离线版本 Mingw-w64 私有云备份,密码:chens.life。解压到合适的位置之后,需要配置系统变量中 Path 的值,将<解压路径>\bin添加进去,例如我的是C:\mingw64\bin。
最后打开 cmd 验证一下是否安装成功,输入gcc --version,看是否有版本信息。
3、安装必要插件
在 vscode 中按快捷键Ctrl+Shift+X,依次搜索安装如下图的插件。
配置
新建文件夹,例如hello,打开文件夹,右键,选择 通过 Code 打开。
按快捷键Ctrl+Shift+P,输入c/c++,选择第一个(UI)图形界面配置。
配置编译器路径,选择刚才解压的路径下的gcc.exe,选择 InterlliSense 模式为 gcc-64。
测试
新建hello.c文件,
输入
#include <stdio.h>
int main()
{
printf("hello world\n");
return 0;
}
Ctrl+S保存后,快捷键Ctrl+Alt+N运行,或者点击右上方小开始按钮。
运行成功。
前言
平台:Windows10
最近痴迷于 VS Code 的开发环境配置,原因就在于它的轻巧和免费,还能当一个非常棒的文本编辑器。如果之前你配置过 VS Code 并且失败了,那么建议重新安装,并彻底删除C:\Users\Administrator\.vscode和C:\Users\Administrator\AppData\Roaming\Code内的所有文件。
一键配置和安装
VS Code 官方文档中,提供了自动安装和配置 Java 开发环境的程序Installer of Visual Studio Code for Java developers,私有云备份,密码:chens.life。
打开之后,程序会自动检测 VS Code、Java JDK 和相关插件,并会自动进行下载和安装。
手动配置
如果不想使用自动配置,则可以手动配置。尤其是 JDK 下载缓慢,我们可以事先安装和配置好 JDK 开发环境,这样也可以指定 JDK 的版本。
配置 JDK 开发环境
从Oracle 官网下载需要的 JDK 版本,记住安装的路径,方便之后配置系统环境变量。依次进入控制面板\系统和安全\系统 > 高级系统设置> 环境变量,新建CLASSPATH和JAVA_HOME,修改Path。
| 变量 | 值 |
|---|---|
| JAVA_HOME | C:\Program Files\Java\jdk-13.0.2(换成自己的) |
| CLASSPATH | .;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tool.jar |
| 添加两条 Path 值 | %JAVA_HOME%\bin 和 %CLASSPATH% |
在 cmd 中输入java -version验证是否配置正确。
安装 VS Code 插件
- Language Support for Java(TM) by Red Hat
- Debugger for Java
- Java Test Runner
- Maven for Java
- Java Dependency Viewer
配置 VS Code
Ctrl+Shift+P跳出控制面板,输入命令Java:Configure Java Runtime,即可看到关于 JDK 的设置。一般必设置,除非需要多个 JDK。
“定义”表示创建变量或为其分配存储单元,而“声明”指的是说明变量的性质,但并不分配存储单元。
一定要谨慎、严谨的使用它们。
前言
这几天申请了博客园的博客,非常顺利便捷。审核大概还不到一个小时,效率是很高的了,赞一个!
之前折腾过 GitHub Page+hexo+next,对于我这种前端小白来说真实有点难度,不过最终还是弄了一个蛮漂亮的博客网站,见https://chens.life,欢迎访问!奈何 🐕 百度对 GitHub 的收录是真的不好,csdn 的广告商业化让人作呕,就试了试博客园。
想给博客加个音乐播放器,还是用著名Aplayer,美观漂亮。可以参考它们的官方中文文档,而我们要做的很简单!
引入 css 和 js
前提是需要申请 js 权限,大概一个小时就会通过
在页脚 HTML 代码中加入:
<!-- 为博客底部添加音乐组件 -->
<div id="player" class="aplayer"></div>
<link
href="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.css"
rel="stylesheet"
/>
<script src="https://files.cnblogs.com/files/shwee/APlayer.min_v1.10.1.js"></script>
<script type="text/javascript">
const ap = new APlayer({
container: document.getElementById("player"),
fixed: true,
autoplay: true, //自动播放
audio: [
{
name: "The Song Of Doremi",
artist: "林澜叶",
url: ".mp3",
cover: ".ico",
},
{
name: "阳光甚好,微风不噪",
artist: "何石",
url: ".mp3",
cover: ".ico",
},
],
});
ap.init();
</script>
填入歌曲 URL 和封面外链即可!可是如何获取外联呢,这里提供一种方法。
关于 Next 主题的‘下一页’、‘上一页’按钮错误显示为 html 代码的解决方法
我在建立自己的博客过程中遇到了页面‘下一页‘和’上一页‘按钮显示为 html 代码<i class="fa fa-angle-right"></i>的问题,虽然可以点击不影响使用,但是这确实影响美观。
本文提供一种解决方法,如下:
打开next > layout > _partials > pagination.swig ,将错误的 html 代码改为‘下一页’和‘上一页’即可!如图:
结果如下,恢复正常:
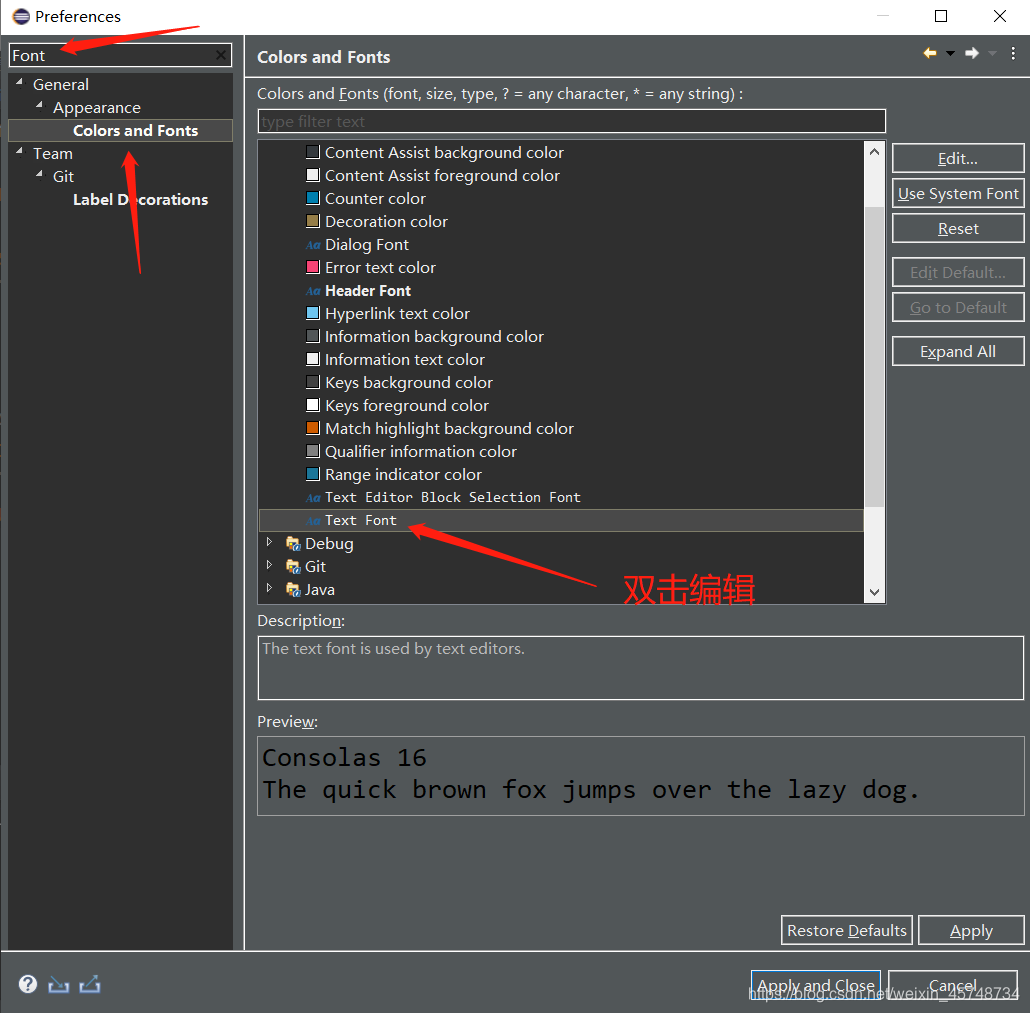
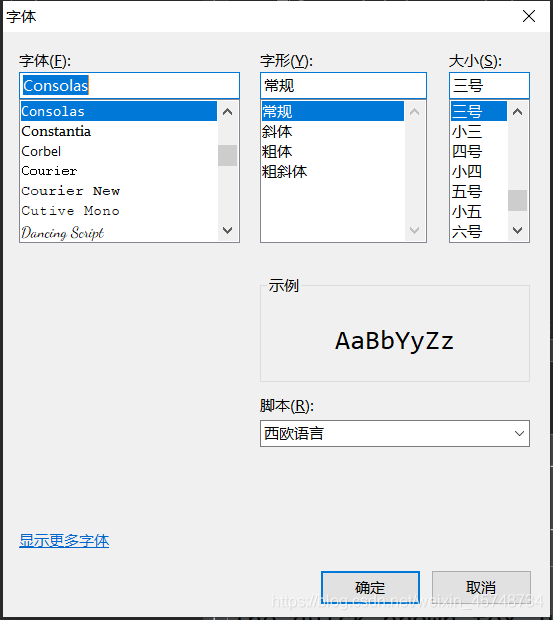
调整字体
哈哈哈哈哈 ( ̄ ▽  ̄),直接Ctrl + -/+号,。。。。在英文输入法状态。
或者,你想更细致的调整字体类型,可以在Winodw -> Preferences中调整:


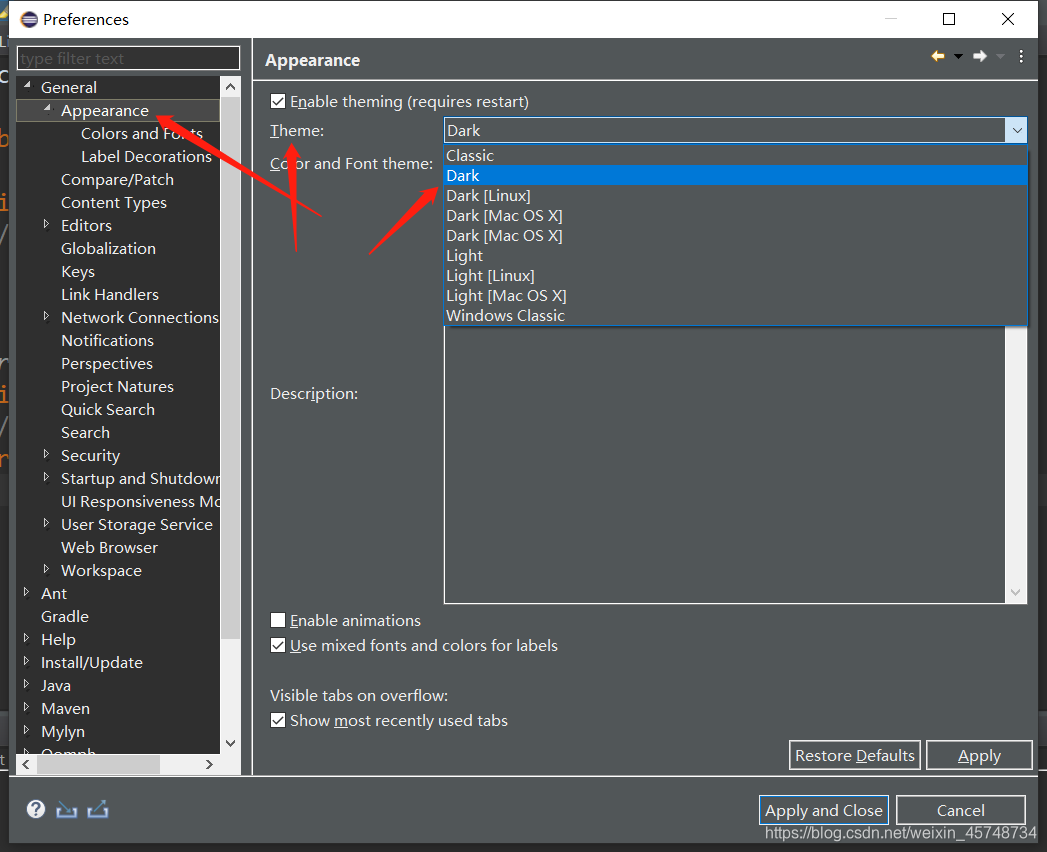
换主题
你可以在:

这里调整。
认识 BASH
壳程序
BASH 是一个壳程序,在用户与核心(kernel)之间建立沟通,从而使合适的用户调用操作系统的各项功能。壳程序的功能只是提供操作系统的一个接口,例如通过壳程序 bash 来调用许多指令:man,chmod,chown,vi,fdisk,mkfs 等等,这些指令都是独立应用程序,但是我们可以通过壳程序(就是命令行界面)来操作这些应用程序,让这些应用程序调用核心来运行所需的工作。这就是壳程序。
只要能够操作应用程序的接口这样的程序,都能称之为壳程序。狭义上指命令行方面的软件(包括 BASH 等),广义上的壳程序包括图形接口的软件。
多种 shells
在 Linux 中有多种 shells,存放在/bin目录下,不过 Linux 默认使用 BASH。
- /bin/sh (已经被/bin/bash 所取代)
- /bin/bash (Linux 默认的 shell)
- /bin/tcsh (整合 C Shell,提供更多的功能)
- /bin/csh (已经被/bin/tcsh 所取代)
系统合法的 shell 就会被写入/etc/shells 这个文件中,某些程序会检查这个文件。也可以在/etc/passwd 这个文件内查看每个用户登陆时的默认 shell 是什么。
Bash shell 的功能
BASH 相容于 sh,并根据使用者的需求进行了加强,bash 主要有以下优点:
历史记忆功能(history)
可以使用键盘的上下键找到前后执行的命令,并可以进行修改,默认记忆的数目可以达到 1000 之多。这些命令记录都暂时保存在当前内存中,当成功登出系统后,这次的历史记录会被保存到
~/.bash_history中。小心黑客入侵查看!命令与文件补全功能(使用 Tab 键):
直接在命令或者文件名后面按【tab】键之后,就可以进行命令或文件补齐。安装 bash-completion 软件之后,还可以有“选项/参数”的补齐功能。
不过,要想知道环境中的所有以 c 开头的指令,直接输入 c 之后按两次【tab】键就好了。在 bash shell 下面,多按【tab】是一个不错的习惯。
命令别名设置功能(alias):
可以把
ls -lha这个指令替换成lall这个自定义的命令。直接在命令行中输入 alias 就可以只扫目前的命令别名有哪些!可以这样设置:alia lm='ls -lha'。